Reference documentation
Find reference documentation for the Docker platform’s various APIs, CLIs, and file formats
docs.docker.com
- 어제 한 내용들 알려줌 (20240809)
Docker로 todo backend 배포하기
# # FROM ubuntu:22.04
# # FROM openjdk:17.0.2-jdk-slim
# FROM amazoncorretto:17-alpine
# # java 설치
# # RUN apt-get update && apt-get install -y openjdk-17-jdk
# # 실행 작업 위치.. /app 디렉터리가 기본 작업 위치
# WORKDIR /app
# COPY ./build/libs/codepipeline-0.0.1-SNAPSHOT.jar ./app.jar
# # 도커 내부에서 외부로 전달할 포트번호
# EXPOSE 5000
# # 도커 이미지 실행시 구동할 명령어
# CMD [ "java", "-jar", "app.jar" ]
# #=========================================================================
# Stage 1: Build custom JRE
FROM amazoncorretto:17-alpine3.18 as builder-jre
RUN apk add --no-cache --repository=http://dl-cdn.alpinelinux.org/alpine/edge/main/ binutils
RUN $JAVA_HOME/bin/jlink \
--module-path "$JAVA_HOME/jmods" \
--verbose \
--add-modules ALL-MODULE-PATH \
--strip-debug \
--no-man-pages \
--no-header-files \
--compress=2 \
--output /jre
FROM alpine:3.18.4
ENV JAVA_HOME=/jre
ENV PATH="$JAVA_HOME/bin:$PATH"
ARG JAR_FILE=todo-0.0.1-SNAPSHOT.jar
COPY --from=builder-jre /jre $JAVA_HOME
ARG APPLICATION_USER=appuser
RUN adduser --no-create-home -u 1000 -D $APPLICATION_USER
RUN mkdir /app && chown -R $APPLICATION_USER /app
USER 1000
COPY ./build/libs/${JAR_FILE} /app/app.jar
WORKDIR /app
EXPOSE 5000
CMD [ "java", "-jar", "app.jar" ]- Dockerfile 실행하면 docker image가 만들어진다.
docker build -t todobackend:lastes ./todo-backend
docker run -dit -p 8080:8080 todobackend- 나의 환경..
docker build -t todobackend:alpine docker run -dit -p 8080:8080 todo0808:alpine
⇒ 동작하는지 확인하고 싶다! : postman 확인을 해보세용

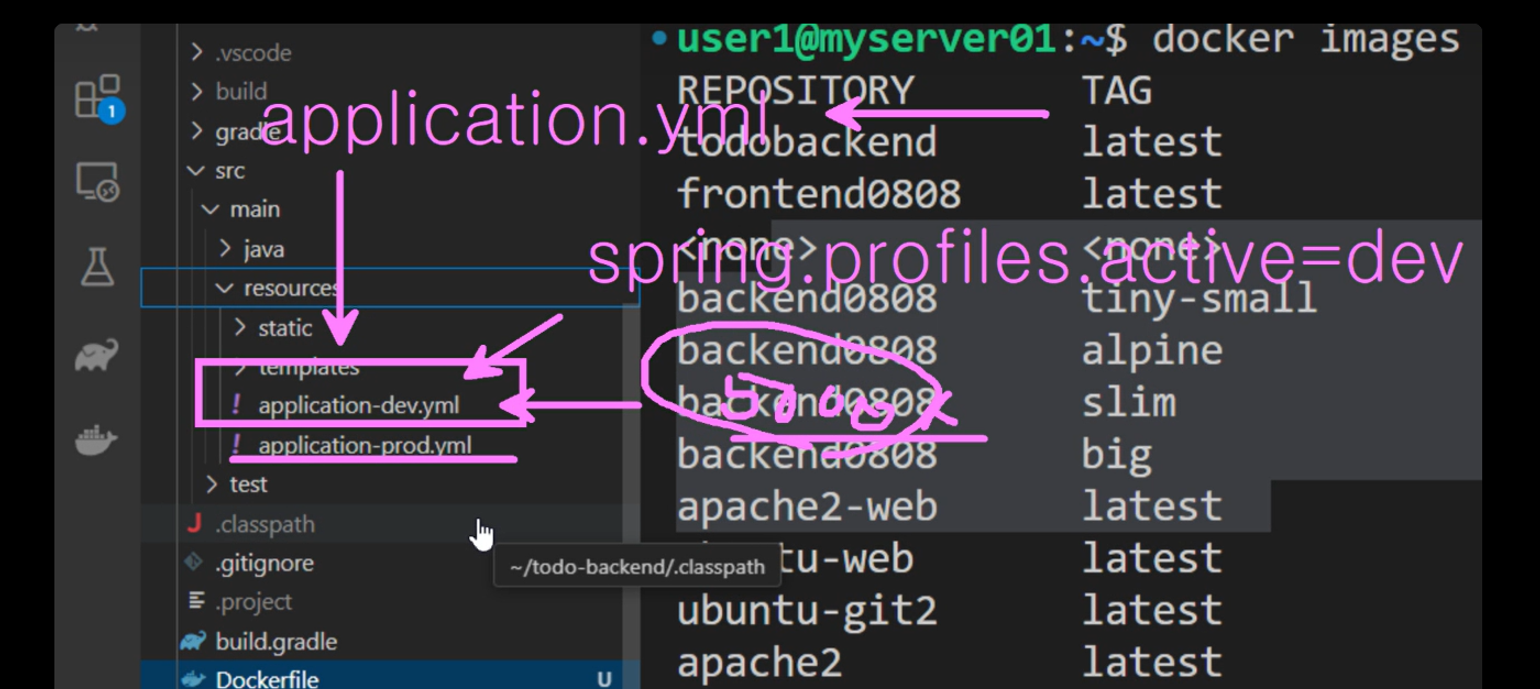
- 잠시 설정 변경
- 위 코드에서 해당 부분 변경
# CMD [ "java", "-jar", "app.jar" ] # 여기를 바꿔준다!!
CMD [ "java", "-jar","--spring.profiles.active=dev", "app.jar" ]- 확인절차를 가지자~
- 우선 일단은 이전에 했던 걸 멈추고 해야 한다..
- docker ps
- docker container stop [ps에 있는 멈추고 싶은 id를 복붙]
- 명령어로 확인
- 우선 일단은 이전에 했던 걸 멈추고 해야 한다..
java -jar -Dspring.profiles.active=dev todo-backend/build/libs/todo-0.0.1-SNAPSHOT.jar - 이제 다시 build를 해보자 → 이미 빌드가 있어서 안된다~!
💡 에러 상황
user1@myserver01:~/todo-backend$ docker rmi todo0808:alpine
Error response from daemon: conflict: unable to remove repository reference "todo0808:alpine" (must force) - container f55c51b34d2a is using its referenced image 95bd2e1cfbb6
user1@myserver01:~/todo-backend$ docker rm 95bd2e1cfbb6
Error response from daemon: No such container: 95bd2e1cfbb6
user1@myserver01:~/todo-backend$ docker rm f55c51b34d2a
f55c51b34d2a
user1@myserver01:~/todo-backend$ docker rmi todo0808:alpine
Untagged: todo0808:alpine
Deleted: sha256:95bd2e1cfbb643b130dd1c0b4b183058e27de05d8896e4a14b2dc848a19bde60- 진짜로 빌드하기
docker build -t todobackend:0.0.1 .확인하기
docker images | grep todobackend
- 동작 시키기 :
docker run -dit -p 8080:8080 todobackend:0.0.1
설정 파일에 대한 정리
- applicaion-dev.yml, application-prod.yml
- 기본 세팅 설정값으로 동작한다. 서버가 8080으로 돌아간다.
- 따로 우리가 dev 설정을 하지 않았기 때문에~!!!

우와 이게 뭐지???
- 죄송합니다 진짜 뭔지 모르겠는데 링크 받음 ㅋㅋ...
Docker로 todo frontend 배포하기
- dockerfile 정의
# Start your image with a node base image
FROM node:18-alpine
# The /app directory should act as the main application directory
WORKDIR /app
# Copy the app package and package-lock.json file
COPY package*.json ./
# Copy local directories to the current local directory of our docker image (/app)
COPY ./src ./src
COPY ./public ./public
# Install node packages, install serve, build the app, and remove dependencies at the end
RUN npm ci \
&& npm install -g serve \
&& npm run build \
&& rm -fr node_modules
EXPOSE 3000
# Start the app using serve command
CMD [ "serve", "-s", "build" ]- 프엔 build 하기
docker build -t todofrontend:0.0.1 .- 프엔 run 하기..
docker run -dit -p 3000:3000 todofrontend:0.0.1⇒ 그럼 갱장히
! 잘 된다!!1 신기방기
!!1
YML 파일을 바꿔보자
- application-dev.yml 을 바꿔보자
spring:
jpa:
database: mysql
show-sql: true
hibernate.ddl-auto: update
database-platform: org.hibernate.dialect.MySQLDialect
# DataSource
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://${DB_HOST}:${DB_PORT}/todos?useUnicode=yes&characterEncoding=UTF-8&serverTimezone=Asia/Seoul
username: ${DB_USER}
password: ${DB_PASSWORD}- 환경 변수를 설정하는 프로드? 같은 걸 이해해 봅시다
- 일단 지금 docker를 멈추자!
docker container stop de9f0fe20f3e- build를 다시 합시다
sh ./gradlew build - 환경 변수를 설정해봅시다
export DB_HOST=192.168.100.27
export DB_PORT=3306
export DB_USER=todoAdmin
export DB_PASSWORD=todoAdmin→ 이제 잘 됩니당..
- 다시 빌드하기
docker build -t todobackend:0.0.2 .- 환경변수 설정을 넘겨준다…
- RDS가 아니기 때문에 local에서 쓰는걸 설정값을 쓸 수 있도록 만들어준다.
- DB가 누구든 상관없다.
- 격리된 서비스를 배포하고 싶을 때 이런 걸 적용한다.
docker run -dit -p 8080:8080 -e DB_HOST=192.168.100.27 -e DB_PORT=3306 -e DB_USER=todoAdmin -e DB_PASSWORD=todoAdmin todobackend:0.0.2- compose.yaml 을 todo backen에서 만든다..
<코드>
# 도커 컨테이너 작업
services:
todobackend:
depends_on:
- todomysql
image: todobackend:0.0.2
ports:
- 8080:8080
restart: always
environment:
- DB_HOST=192.168.100.27
- DB_PORT=3306
- DB_USER=todoAdmin
- DB_PASSWORD=todoAdmin
todomysql:
image: mysql:8
volumes:
- ./mysql:/var/lib/mysql
restart: always
environment:
- MYSQL_ROOT_PASSWORD=todobackendDB
- MYSQL_DATABASE=todos
- MYSQL_USER=todoAdmin
- MYSQL_PASSWORD=todoAdmin- 설정 다운받기~
docker compose -f compose.yaml up- 중간에 껐다면
docker compose -f compose.yaml down
쿠버네티스를 이루는 컨테이너 도우미, 도커 (책 4장)
docker run -d -p 8000:80 --name nginx-exposed --restart always nginx💡 같은 이름이 있어서 에러가 났어요!!
user1@myserver01:~$ docker run -d -p 8000:80 --name nginx-exposed --restart always nginx
docker: Error response from daemon: Conflict. The container name "/nginx-exposed" is already in use by container "c089b16bf6b4c942c67bac9918136b559b701099a86059f130a1680b46623f9e". You have to remove (or rename) that container to be able to reuse that name.
See 'docker run --help'.
user1@myserver01:~$ docker rm nginx-exposed
nginx-exposed- 뭔가 볼륨 설정을 한대
- DockerTest로 가서 mkdir html ㄱㄱ
user1@myserver01:~/DockerTest$ docker run -d -p 8080:80 -v /home/user1/DockerTest/html:/usr/share/nginx/html --restart always --name nginx-bind-mounts nginx
27714dd1cd023a1964ac5c76a4fbdc36511a53a4696ee4ca923a3696389dea9e- 그럼 이렇게 뜬다

- html 파일 안에!! index.html을 만들면 됩니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나의 웹 페이지</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
header {
background-color: #4CAF50;
color: white;
padding: 15px;
text-align: center;
}
main {
padding: 20px;
background-color: white;
margin: 20px auto;
max-width: 800px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
footer {
text-align: center;
padding: 10px;
background-color: #ddd;
position: fixed;
width: 100%;
bottom: 0;
}
</style>
</head>
<body>
<header>
<h1>나의 첫 번째 웹 페이지</h1>
</header>
<main>
<h2>환영합니다!</h2>
<p>이 페이지는 기본적인 HTML 구조와 간단한 스타일을 포함하고 있습니다.</p>
<p>웹 개발에 관심이 있다면, HTML, CSS, 그리고 JavaScript를 배워보세요!</p>
</main>
<footer>
© 2024 나의 웹 페이지
</footer>
</body>
</html>- 됐는지 확인 명령어
docker exec nginx-bind-mounts cat /usr/share/nginx/html/index.html- 볼륨 만들어보자~ (자동 포워딩이 된디야)
docker volume create nginx-volume- 확인하기
docker volume ls
docker inspect nginx-volume이 작업은 Docker 볼륨을 생성하고, 이를 사용하여 Nginx 컨테이너에서 웹 페이지를 호스팅하는 과정을 설명하는 예제입니다. 각 단계의 의미를 풀어 설명하면 다음과 같습니다.
1. Docker 볼륨 생성
docker volume create nginx-volume첫 번째 명령은 nginx-volume이라는 이름의 Docker 볼륨을 생성합니다. Docker 볼륨은 컨테이너와 호스트 시스템 간에 데이터를 안전하게 공유할 수 있는 방법입니다. 볼륨을 사용하면 컨테이너가 종료되거나 삭제되더라도 데이터가 보존됩니다.
2. 볼륨 데이터 수정
sudo vim /var/lib/docker/volumes/nginx-volume/_data/index.html이 명령은 Docker 볼륨 내의 데이터를 수정하기 위한 것입니다. Docker 볼륨은 기본적으로 /var/lib/docker/volumes 디렉토리에 저장되며, 해당 볼륨의 _data 디렉토리 안에 실제 파일들이 위치합니다. vim을 사용하여 index.html 파일을 열고 원하는 내용으로 수정할 수 있습니다. 예를 들어, 웹사이트의 메인 페이지 내용을 이 파일에 작성할 수 있습니다.
3. Nginx 컨테이너 실행
docker run -d -v nginx-volume:/usr/share/nginx/html -p 8081:80 --restart always --name nginx-volume nginx이 명령은 Docker를 사용하여 Nginx 컨테이너를 백그라운드에서 실행합니다. 명령어의 각 부분을 자세히 살펴보면 다음과 같습니다.
d: 컨테이너를 백그라운드에서 실행하도록 지정합니다.v nginx-volume:/usr/share/nginx/html: 앞서 생성한nginx-volume볼륨을 Nginx의 웹 파일이 저장되는 디렉토리(/usr/share/nginx/html)에 마운트합니다. 이를 통해 볼륨에 저장된index.html파일이 Nginx를 통해 제공될 수 있습니다.p 8081:80: 호스트의 8081 포트를 컨테이너의 80 포트에 연결합니다. Nginx는 기본적으로 80 포트에서 웹 트래픽을 수신하므로, 로컬에서http://localhost:8081로 접속하면 Nginx 서버에 접속할 수 있습니다.-restart always: 컨테이너가 중지되거나 호스트가 재부팅되는 경우에도 자동으로 컨테이너가 다시 시작되도록 설정합니다.-name nginx-volume: 컨테이너에nginx-volume이라는 이름을 지정합니다.nginx: Nginx 이미지를 사용하여 컨테이너를 생성합니다.
결과
이 과정을 통해 Nginx 웹 서버가 실행되며, 호스트 시스템의 http://localhost:8081로 접속하면 수정된 index.html 파일의 내용을 확인할 수 있습니다. 이 설정은 특히 지속적인 웹 콘텐츠 관리가 필요한 경우 유용합니다. Docker 볼륨을 사용하여 컨테이너와 파일 시스템 간에 데이터를 쉽게 공유하고 관리할 수 있기 때문입니다.
⇒ 여기부터 화장실가느라 못들음!!
'배포 배우기' 카테고리의 다른 글
| 쿠버네티스 기초: 설정, 명령어, 그리고 오브젝트 생성 가이드 (0) | 2024.08.13 |
|---|---|
| 쿠버네티스 설치 방법 (0) | 2024.08.13 |
| Docker (1) | 2024.08.08 |
| CI/CD 배포 (0) | 2024.08.05 |
| 리눅스 쉘 명령어2 (0) | 2024.07.30 |


